material ui drawer submenu
. Some low-end mobile devices wont.

React Native Menu Different Examples Of React Native Menu
Side from which the drawer will appear.

. The contents of the drawer. I would like to build the menu as the one in Material-UI. An HTML element or a function that returns one.
Override or extend the styles applied to the component. The content of the component. And the default mode is opening the submenu by clicking on the ListItem.
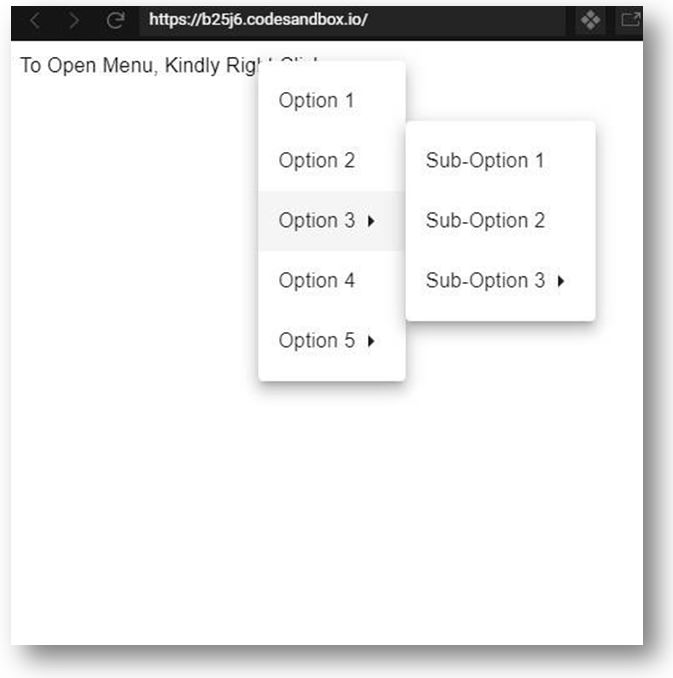
Learn how to use material-ui-nested-menu-item by viewing and forking material-ui-nested-menu-item example apps on CodeSandbox. However you might want to use a different positioning strategy or not blocking the scroll. Side from which the drawer will appear.
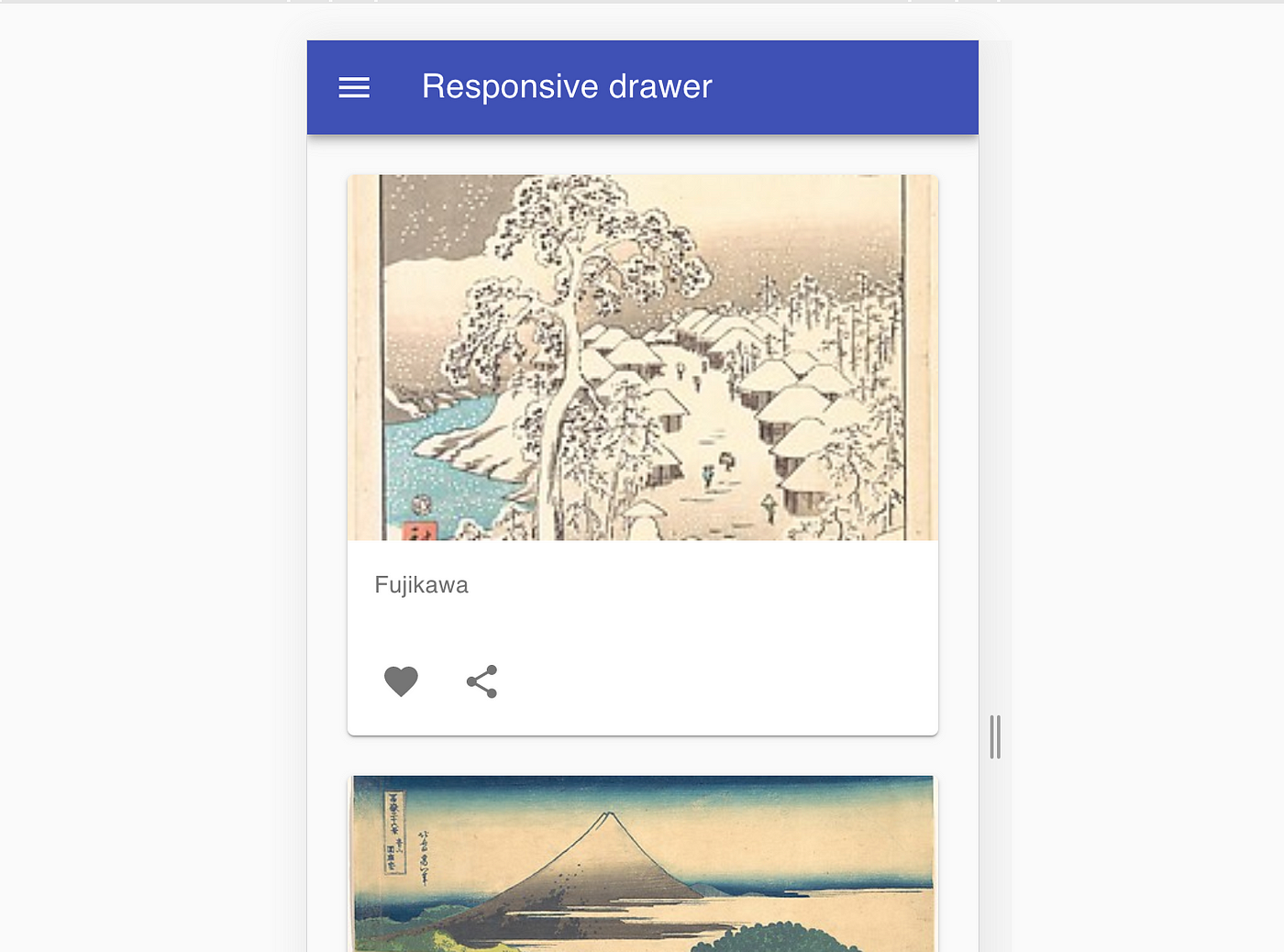
For the DesktopDrawer is mostly the same of the permanent drawer in th Responsive Drawer example however you have to modify the styling in the sx property so that it changes. You can make the drawer swipeable with the SwipeableDrawer component. Override or extend the styles applied to the component.
This component comes with a 2 kB gzipped payload overhead. 1 How to use Material UI in React 2 Building a navigation drawer with Material UI and React Router DOM. The Material UI library is designed.
See CSS API below for more. I am using the menuItems to generate the submenu. The contents of the drawer.
Drawer React component - Material-UI. The Menu component uses the Popover component internally. See CSS API below for more.
Material ui drawer submenu Friday June 10 2022 Edit. This is an example of a Temporary DrawerIt displayed the list as a modal on the left sideby default. Its used to set the position of the menu.
The reason why the sub-menus dont work is because it adds code to hide the pop-over of the click of any menu item -. _onMenuItemTouchTap key payload e thispropsonChange. Props of the native component are also available.
Side from which the drawer will appear. Add an anchor property to the Drawer component in. As standard the Drawer component uses List and ListItem components to make a menu.
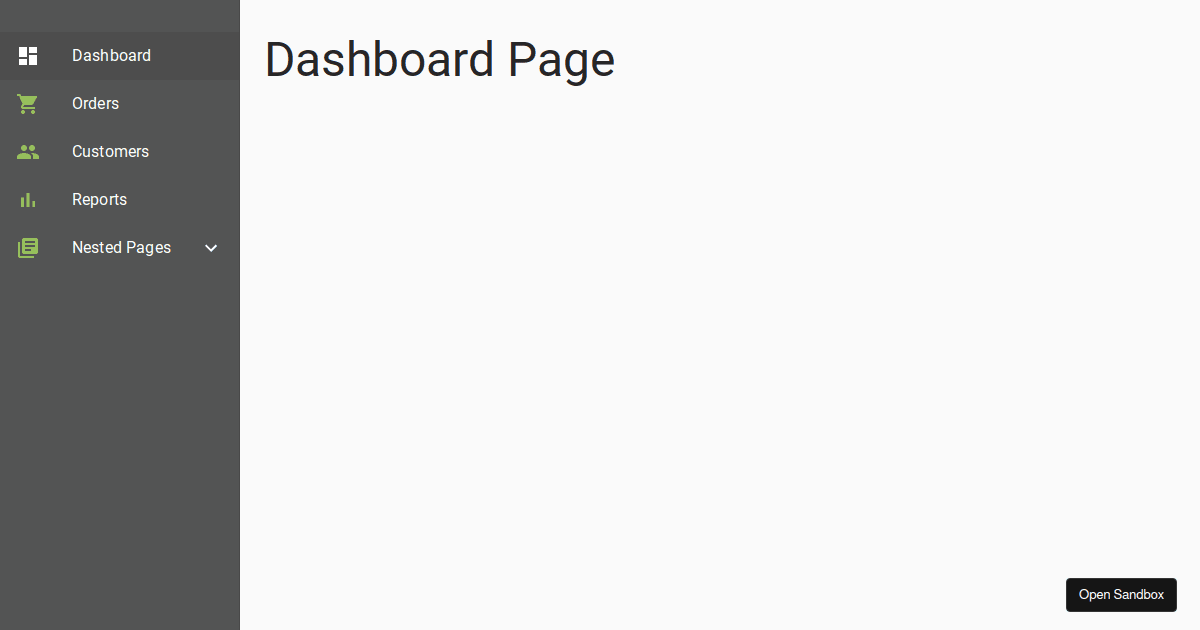
How To Build A Recursive Side Menu In React Reactjs Material Ui Sub Drawer From Main Drawer Stack Overflow Drawer. If true Default will focus the rolemenu if no focusable child is. Override or extend the styles applied to the component.

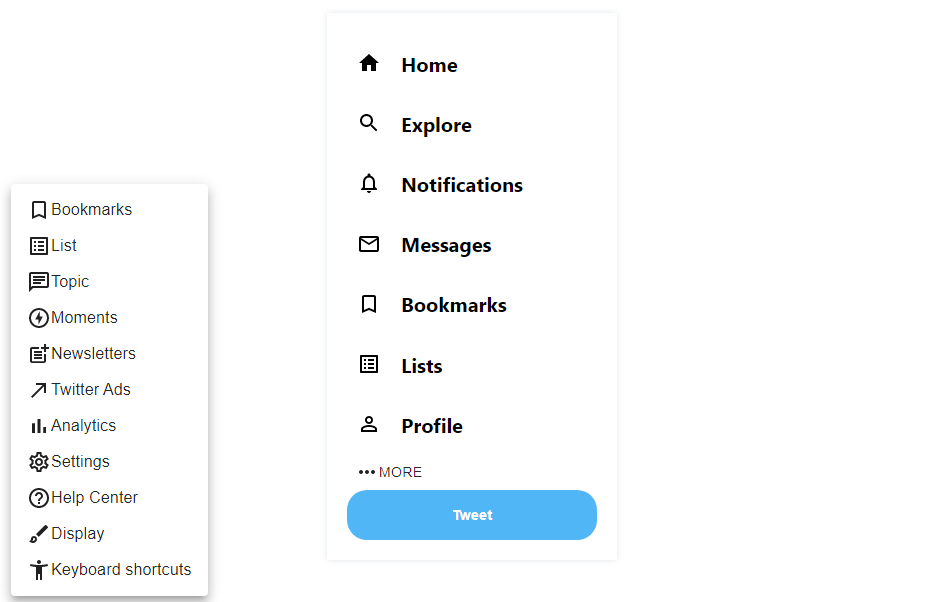
Reactjs Multi Level Navigation Menu With Materialui And Typescript By Gevorg Harutyunyan Medium

Collapsible Sidebar Menu Navigation Drawer In Flutter

How To Add Expandable Navigation Menu On Drawer In Flutter

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

5 Free Awesome React Js Material Ui Admin Dashboard Templates

Ra Navigation Documentation React Admin Enterprise Edition
Navigation Drawer Material Design

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Material Dashboard 2 React Free Mui React Admin Template Creative Tim

Material Ui Nested Menu Item Examples Codesandbox

Multilevel Menu Design Best Practices Toptal

Multi Level Dropdown Menu With React

Reactjs Move Content Left And Right To Follow Drawer Open Close Material Ui Stack Overflow
Navigation Drawer Material Design 3

Slide Menu Examples With Css And Maybe Some Js

Javascript Expandable Item Inside Another Expandable Dropdown Not Working Properly Stack Overflow
Navigation Drawer Material Design

Menu Icon Examples Codesandbox

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation